
What Themes Do Successful Shopify Stores Use in 2026
Data from 190+ top Shopify stores reveals which themes actually convert. Dawn dominates free themes. Prestige leads premium. See the full breakdown by store size and industry.
Want your Shopify store to actually make sales? Learn the 5 essential features that top stores use to convert visitors into customers in 2024.
November 19, 2024

Want to build a Shopify dropshipping store that makes money? You're in the right place. We'll show you the five essential storefront features that can transform your shop from just another online store into a conversion machine.
3 out of 4 shoppers decide if they trust your store within 3 seconds of landing on it
Stores with these features convert 2.8x better than average
In 2024, online shopping has reached new heights, with global e-commerce sales expected to hit $6.3 trillion. But here's the harsh truth: 90% of dropshipping stores fail in their first year. The main reason? Poor store design and user experience.
Today's shoppers are more sophisticated than ever. They've shopped at Amazon, Nike, and other major brands. When they land on your store, they expect the same level of professionalism and ease of use. If your store doesn't meet these expectations, they'll bounce – usually within seconds.
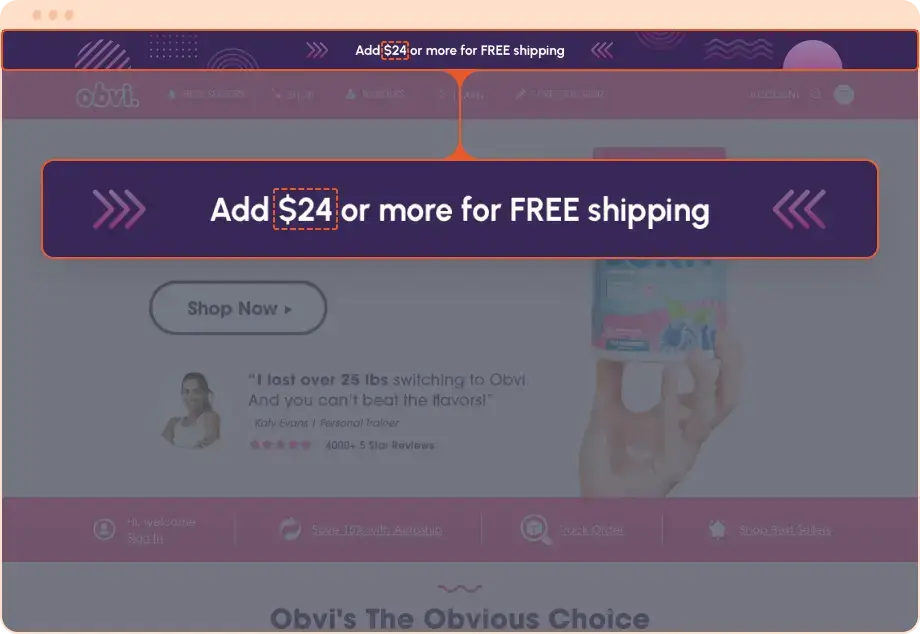
Your hero section – the first thing visitors see – can make or break your store's success. A study by Nielsen Norman Group found that users spend 57% of their viewing time above the fold. Here's how to make those seconds count:
A converting hero section needs four key elements working together:
Clear Value Proposition: Tell visitors exactly what you're selling and why they should care. Instead of "High-Quality Products," try "Premium Dog Beds That Last 5x Longer."
High-Impact Product Image: Show your product in action, not just a plain product photo. For example, if you're selling a coffee maker, show it in a beautiful kitchen with steam rising from a fresh cup.
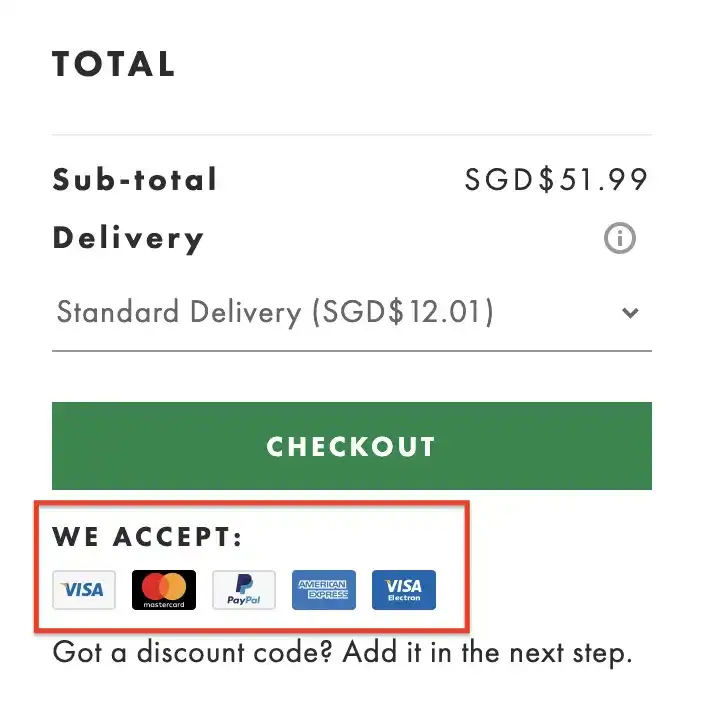
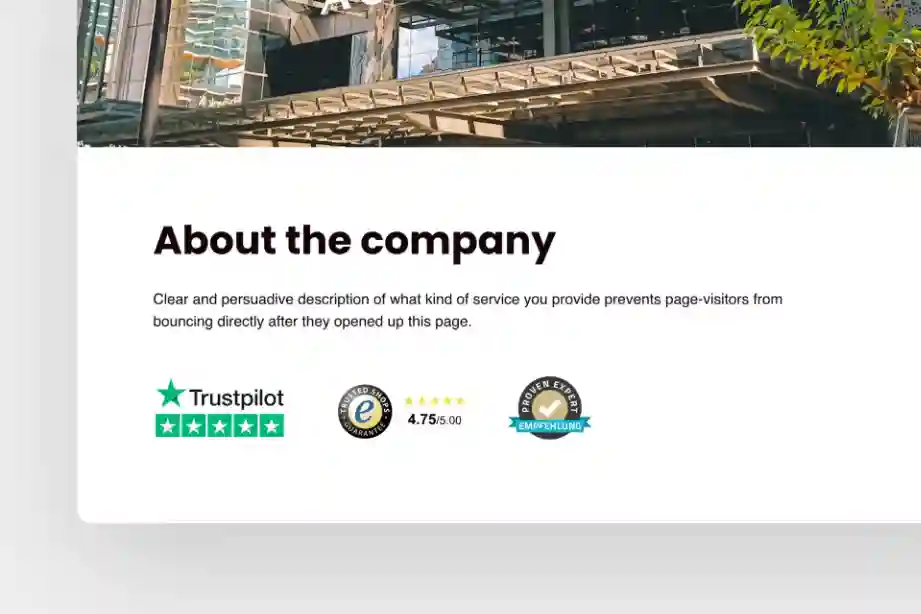
Trust Indicators: Display payment badges, security seals, and shipping information right at the top. According to a recent study, 76% of shoppers say trust badges affect their buying decisions.
Action-Oriented Button: Your "Buy Now" or "Shop Now" button should stand out with contrasting colors and clear, urgent messaging.
Understanding how visitors interact with your store is crucial. Eye-tracking studies show that users follow an F-pattern when scanning web pages, with most attention focused on the top left portion of the screen.
Visitors decide if your store is trustworthy
They look for products and prices
They decide to stay or leave
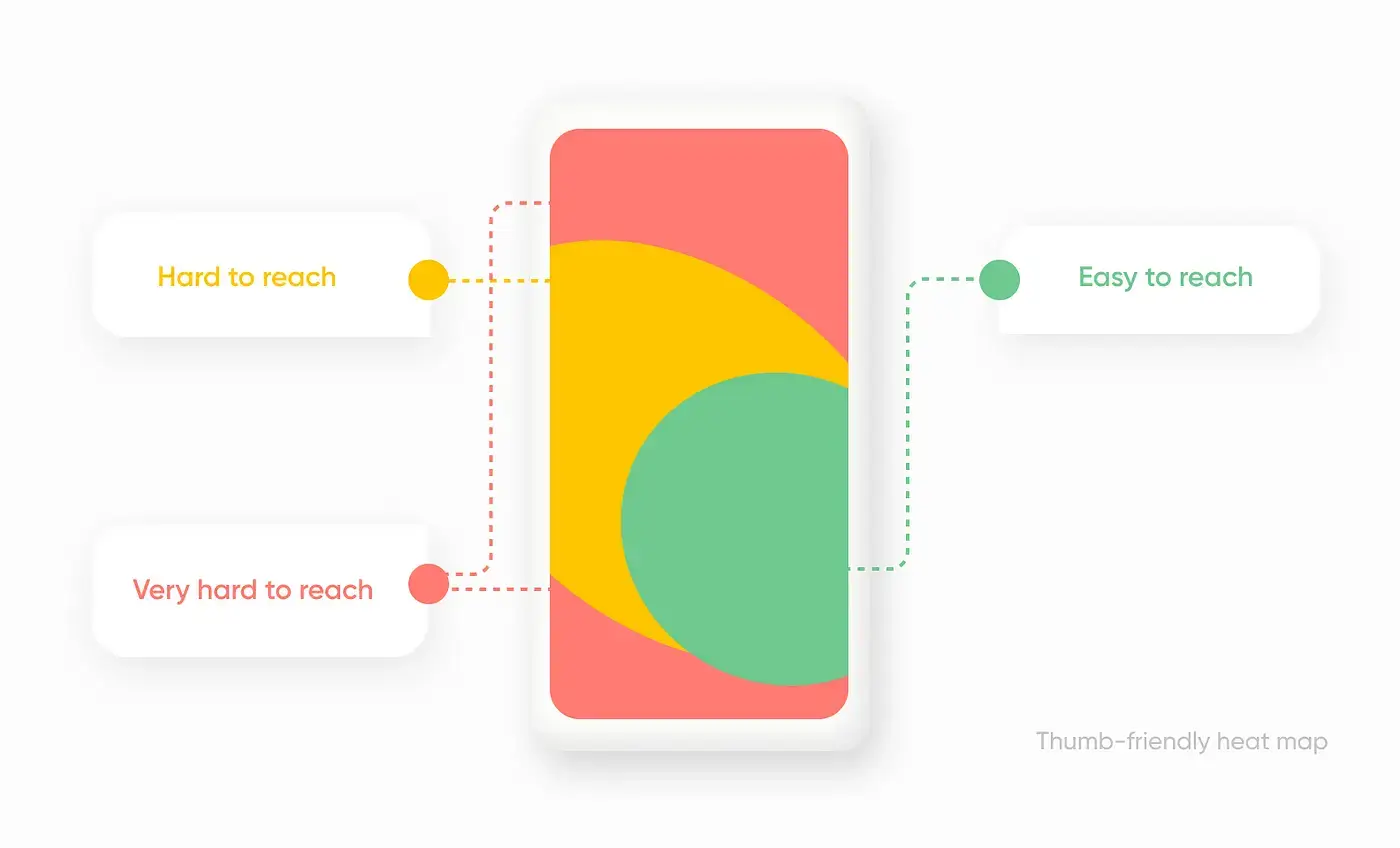
With over 70% of e-commerce traffic coming from mobile devices, your navigation needs to be thumb-friendly and intuitive. But what does that really mean?
Research shows that 94% of mobile users hold their phones vertically and use their thumbs to navigate. This creates a "thumb zone" – areas of the screen that are easy or difficult to reach.
To optimize for this behavior:

Thumb zone mapping shows where to place important elements
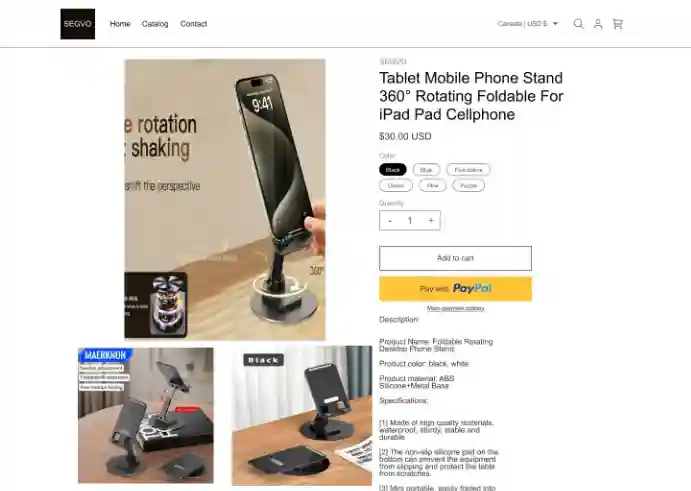
Your product cards are like mini salespeople working 24/7. They need to present information clearly and compellingly. Our testing across hundreds of stores revealed the perfect product card formula:
The best product cards follow a specific hierarchy:
Trust isn't just a feature – it's the foundation of online sales. A comprehensive study by the Baymard Institute found that 17% of cart abandonment happens due to trust issues. Here's how to build trust throughout your store:
Different types of trust elements work better in different locations:
Header Area:
Product Pages:
Footer:



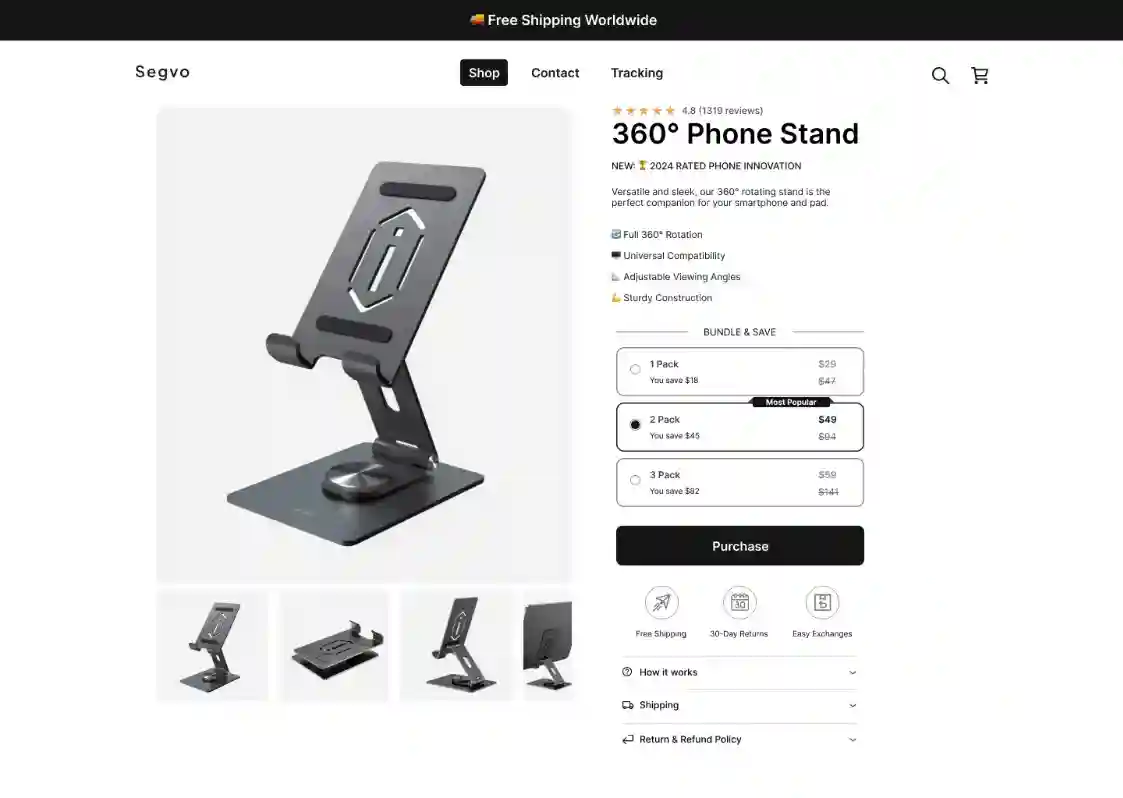
Your product pages are where the magic happens – or doesn't. They need to answer every possible question a customer might have before they think to ask it.
Based on heat mapping studies of successful stores, here's the ideal layout:
Gallery Section:
Product Information:
Buy Box:
Social Proof:
❌ Poor Product Card

✅ Optimized Product Card

While the basic features are essential, how you implement them matters just as much. Here are the key design principles that top-converting stores follow to maximize their success:
Guide visitors' attention through your store in order of importance
Use strategic colors to influence buying decisions
Use strategic spacing to improve readability and focus
Create clear visual hierarchy with font choices
Installing these features is just the beginning. Top stores continuously test and optimize:
| Element | Impact | Test Ideas | |---------|---------|------------| | Hero Image | High | Product in use vs. product only | | CTA Button | High | Color, text, placement | | Product Title | Medium | Benefit-focused vs. feature-focused | | Trust Badges | Medium | Position, style, number |
Lower is better - indicates visitor engagement
Higher is better - shows content quality
Higher is better - indicates store exploration
Higher is better - shows product interest
When implementing these features, watch out for these common pitfalls:
The cost varies depending on your approach. Using a store builder tool can cost $50-200 for a one-time setup. Custom development typically ranges from $500-2000. Many features like trust badges and mobile optimization are included in free Shopify themes.
For reviews and trust badges, Judge.me or Loox are popular choices. For mobile optimization, use Swift or Turbo themes. For product cards, try Product Reviews or Swift Product Tabs. Most features can be implemented with 3-4 core apps to avoid slowing down your store.
With a store builder, you can implement these features in 1-2 hours. Manual implementation typically takes 1-2 days. The most time-consuming parts are usually product photography and writing compelling copy. Focus on one feature at a time, starting with mobile optimization and trust elements.
Not necessarily. Many features can be implemented using Shopify's built-in customizer and apps. However, for custom designs or specific functionality, a developer might be needed. Store builders offer a middle ground, providing professional features without coding knowledge.
Start with mobile optimization since 70%+ of traffic comes from mobile devices. Then focus on trust elements and product cards, as these directly impact conversion rates. The hero section can come last as it's more about branding than immediate conversions.
Don't let technical challenges hold you back. With a professional Shopify dropshipping store builder, you can launch a fully-featured store in hours instead of weeks.
Want to see these features in action? Start your Shopify journey today.

Data from 190+ top Shopify stores reveals which themes actually convert. Dawn dominates free themes. Prestige leads premium. See the full breakdown by store size and industry.

Discover the best Shopify AI website builders for pre built dropshipping stores. Affordable solutions for small businesses with 1-click setup.

Learn how to build a profitable single product Shopify store and reach $10K monthly revenue. Step-by-step guide with proven templates and strategies for 2025.